What is a forex robot?
Forex robot/Forex Expert is used to automate transactions. Expert Forex is a strategy that based on the information given to the robot, which is done by programming commands, it scans the market and enters the right trading positions, and even when you are sleeping, the robot is working on your account. . The forex robot can analyze market data, execute trades and manage open positions automatically. With this tool, you don’t need to constantly check the market anymore. Experts can not only show us the trading entry and exit points, but they can also automatically trade for us and perform their activities according to the mathematical instructions given to the robot.
Advantages of forex robots
Using forex robots or automated trading systems in the currency market has several advantages. Here are some of the most important advantages:
Trade without emotion
One of the most important benefits of using a forex robot is that it removes emotion from trading decisions. Forex robots operate solely based on pre-programmed rules and algorithms and trade based on market conditions and technical analysis. This can help eliminate the influence of fear, greed and other emotions that often lead to capital loss.
Increasing speed and efficiency
Forex robots are designed for automatic trading without the need for human intervention. This can increase the speed and efficiency of transactions and enable faster execution of transactions and more profit.
Availability 24 hours
Forex robots can work 24 hours a day, 5 days a week, which means they can take advantage of trading opportunities around the clock, even when The trader is asleep or unavailable.
Stability and order
Forex robots operate with strict rules and predefined parameters, which can help traders maintain consistency and order in their trading strategies. do This can help avoid emotional decisions and stick to a well-defined trading plan.
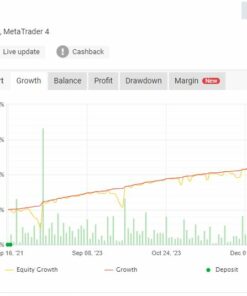
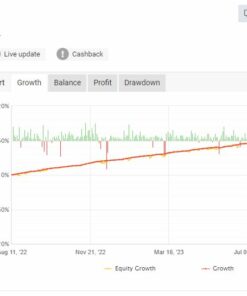
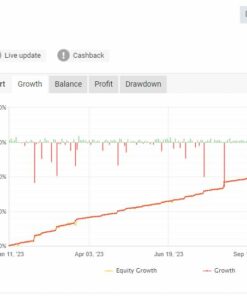
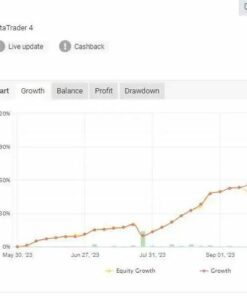
Below you can see the performance chart of Expert Eagle. From November 1, 2022 to January 22, 2023
Backtest bots
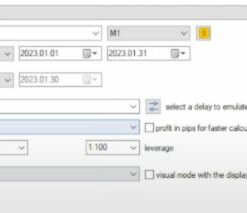
Backtesting means testing how the robot worked in the past and getting results from it. Maybe you also have a question that how can we see how robots work and trade?! Backtesting and how the expert works is one of the most important points before buying.
In the forex strategy collection, we have put the annual and monthly performance of the robots on the page of each product in the form of a video, and you can see the technical features of the experts by studying each product. Also, if you want a specific period of time, you can send a message on WhatsApp to 09035688584 and request the backtest you want at a specific time.
How to test forex back robots?
The forex team has prepared a comprehensive training strategy for backtesting robots and forex strategies for those interested in the forex market, which you can find on the page Watch the backtest video training in Metatrader.
How to trust Resa Forex Robot?
Trusting a forex robot can be a challenge, as there are many scams and unreliable products on the market. Here we have explained some things that can be useful to increase confidence in the forex robot.
Research about Expert
Research the product: Look for information about the forex robot, such as history, performance history, and user reviews. Try to find sources of information that can confirm the claims made by the seller.
Seller credit
Check the seller’s credibility: Make sure the seller is reputable, has a good track record, and provides clear descriptions of their products and services. is.
EvaluationTrading Strategy
Find out how the forex robot decides